めちゃめちゃ久しぶり…前回アップしたスライドから察するに実に4年ぶり!?に登壇しました!緊張した!
スライドはこちらです。
ブロックエディター推してきました。
好きなものは惜しみなく推していくぞ!!!!!という気持ちで仕上げました。
このスライドをつくるにあたって気をつけたことは
♥かわいいスライドにする♥
ことです。
登壇の機会があったのは初心者向けのもくもく会の前のセッションだったので、親しみを感じてほしいなあ…という思いもあって「スライドはかわいくしよう」と思いました。特に実際のコードを書いたりするわけでもなかったので、余計に。
ということで、今回はCanvaを使ってスライドを作りました。いろんなスライドのデザインあって、見てるだけでめちゃ楽しかったです。
……と、これだけだとふざけてんのか?と思われちゃうかもなので真面目な(?)気をつけたことも。
- 具体的なコードじゃなくて経験談をメインにする
- 「ちょっと触ってみるか……」って思ってもらえるところをゴールにする
これでも5年ほどブロックに触れているので、最初の頃はこうだったんじゃよ………みたいな話はめちゃくちゃ持ってます。ただ、それを全部話すと20分じゃ足りないし、なにより苦労話は全然楽しくない。
なので、リリース当時はどういうフローでブロック触っていたかとかを思い出しながら書きました。
思い返せば思い返すほど、今のブロックエディターってめちゃくちゃ触りやすくなったな…と思います。
デモは2つやりました
どれくらいブロックが触りやすくなったかはデモを交えておはなししました。デフォルトブロックで何ができるのか?は、実際にブロックを配置して設定を触ってお見せしました。(有効化したテーマはTwenty Twenty-Fourです)
margin・padding・gapが管理画面から触れるだけで個人的にめちゃめちゃありがたいです。
もうひとつのデモはパターン化のデモをしました。
ブロックを組み合わせることで以下のようなスタイルが作れます。↓↓
About
News
お知らせ
こういうデザインを使い回すために「パターン化」という手法があるよ〜という話をしました。
こういうタイトルのデザインをスタイル追加したりカスタムブロック作ったりせずに表現できるのよすぎじゃないですか???(ちなみに前はパターン化も横並びもなかったです)
正直これだけでブロック触る価値めちゃあると思います。
デフォルトブロックいっぱいさわろう
とにかくカスタムブロックだとかそういう難しそうなところは一旦置いておいて、とにかくブロックを使ってみよう!ということをお伝えしました。
ブロックを知ることで実現できるデザインの引き出しは確実に増えます。(私はここで結構痛い目を見たりしているので、ブロックの振る舞いは再確認しておこうと思っています……)
もくもく会での質問大会
ありがたいことに、何人かの方が質問に来てくれました!
そこで、どんな質問があったのかをこちらにも載せておきます。
テーマを変えてもスタイルは適用される?子テーマの場合は?
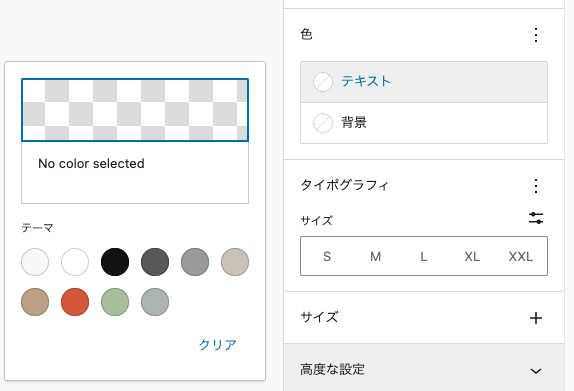
これはテーマの話にもなるのですが、以下はTwenty Twenty-Fourを有効化した状態で配置した段落ブロックの設定パネルです。

カラーパレットの上に「テーマ」というのがありますね。つまり、ここで表示されているカラーパレットはTwenty Twenty-Four固有のカラーということです。
テーマのカラーをつけた状態でどういうHTMLが生成されるのかというと、こんな感じのHTMLです。
<p class="has-accent-3-color has-text-color has-link-color">テキスト</p>オレンジ色のカラーを適用したのですが、実際そのオレンジ色はstyle属性で入るわけではなくて、has-accent-3-colorというクラスに対して適用されています。
つまり、テーマを変えるとこのクラスがない、もしくは別のカラーが指定されていればカラーが適用されなくる、という具合です。
これが子テーマだったら子テーマ側で変更を加えない限りは同じ色が適用されます。
これはカラーだけではなく、余白(margin、padding、gap)も同様です。
ただ、カスタムで値を独自に入れた場合はこのようにstyle属性で値が入るので、頻繁にテーマを変えたい場合なんかはカスタムで値を入れて、更にいろんなところで使うときにはパターンを作っておくのもありかもしれませんね。
<p class="has-text-color has-link-color" style="color:#3d54d9">テキスト</p>画像を回り込ませたい
画像をフロートにさせたいんだけど、どうしたらいいでしょう?ということでした。
その場で集まっていた方々と一緒に検証してみたんですが、無事できました!
それがこちら。

テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。テキストが回り込みます。
グループブロックの中で右寄せ・左寄せを設定した画像+テキスト、という構成です。グループに囲っていないと画像がメインエリアからぽーんとはみ出していました。
この方法はスマホでも回り込みが発生するので、スマホのときは回り込ませないようにしたい…とかは、画像にスタイルをつけてそういうCSSをつけるか、回り込みは諦めてメディアと文章を使うかになるのかなあ?とかそういう意見交換をしました。
テーブルのプラグインを紹介
個人的に大好きなプラグインです。セルの結合だとかthに変えるだとかをめちゃくちゃ簡単にできます。テーブルよく触ってるんですけどーって話題が出たときにこれ使ったらどうでしょう?と推してきました。
久々の登壇あったけえ
ちょこちょこコールアンドレスポンスを交えながら話しましたが、いっぱい反応もらってめちゃうれしかったです。「ブロック触ってみます!」とかも感想としてもらっては〜〜〜〜〜〜推して良かった〜〜〜!!!って思いました。
Kansai WordPress Meetupのオーガナイザーのみなさま、登壇機会をいただけてありがとうございました!
