この記事は旧ブログ(mellowchanter)からの移植記事です。
発端はTwitterなのですが、「こういうの困るよねー」というのをまとめました。
※ちなみに私自身はマークアップエンジニアで、デザイナーではありません。
乗算などの特殊描画モード
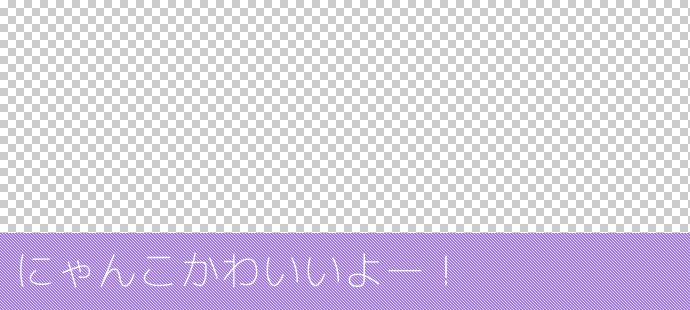
まずは画像をば。
私は自分でデザインするときはPhotoshopなのでPhotoshopで例をあげます。

よくありそうなデザインですよね。猫かわいいです。
画像はぱくたそさんから拝借しました。
これをWebで表現するなら、「にゃんこかわいいよー!」の文字の下の紫+白斜線の背景を画像として書き出す必要があります。
(斜線だけ書き出して色指定などやりようは他にもありますが、今回は画像書き出しを想定しています)
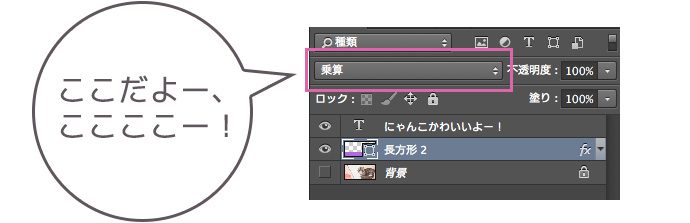
そのためには、背景は透過させなければいけません。するとどうなるか・・・

これは明らかに透過ではなくなってしまいましたね。なぜこんなことになるのか?それは乗算レイヤーだからです

乗算は上のレイヤーと下のレイヤーを掛けあわせて描画するので、
掛け合わせる相手がなければ乗算は有効になりません。
背景と一緒に書き出すタイプのデザインであればとても有効ですが、今回のように、単一で書きだす場合は不適当かと思います。
ではこの場合どうやって作るの?というと・・・

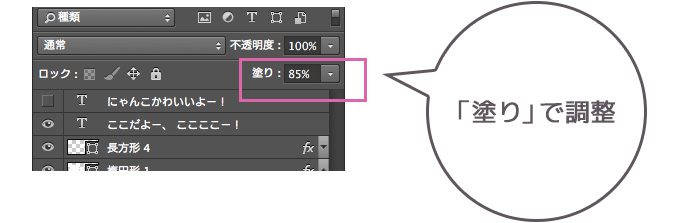
カラーオーバーレイで対処するなど、今回の場合なら「塗り」を調整するのが一番早そうです。
乗算ではなくなるので、紫自体の色味も少し濃く調整が必要ですが・・・これで透過PNGとして書き出すことは出来ます。
とにかく「透過PNG想定の乗算(その他描画モードも含む)はやめてほしい」、切なる願いです。
透過での色調整
普段の業務がFireworksなので、今度はFireworksで。例はこんな感じ。

ピンクの背景に文字。別に問題なさそうですよね。では組んでみます。
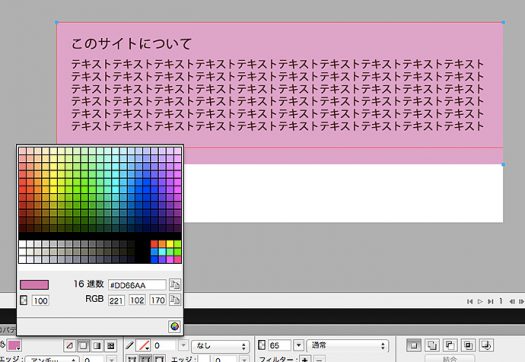
まずは色をとってきて・・・

- このサイトについて
- テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
おや?デザインよりピンクの色が濃いですね。よくよく色を見てみると・・・

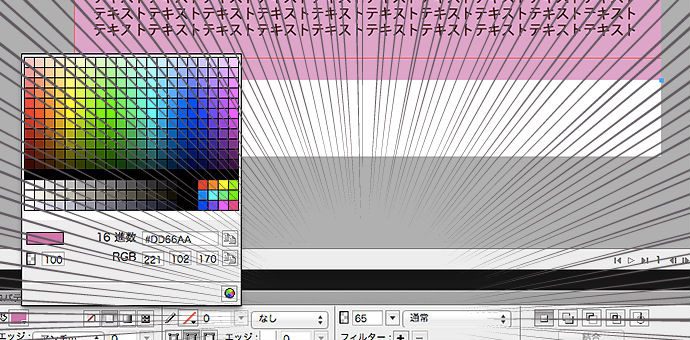
透明度が65%になっていました。気になる人は少数なのかもしれませんが、色が取りにくいのです・・・。
この場合だとスポイトツールで色を取って、更にカラーパレットを選んで・・・と地味に手間がかかります。
※もし単色ではない背景があって、このボックスを透過させたいのなら、この設定は間違っていないと思います。
rgbaという色指定の単位がありますが、これはIE9以降しか指定出来ないので、IE8だと原色の色が表示されてしまいます。
指定の方法は色々とあるのでしょうが(教えてください・・・)、通常のコーディング時にこれをぽんと飛び出してくると正直、「またか・・・」と思うのです。
まとめ
なぜこういうことが起こるのか、それはマークアップエンジニア、デザイナーの相互理解が足りないのが原因ではないかと思います。
ちょっと「こういうのが不便」だったり「これはこれでいいの?」とお互い日常的に話し合えればハッピーですよね。