こちらはGutenberg Trainingの成果記事です。
Gutenberg Trainingとは?は前回書いた記事をご覧ください!
デフォルトのブロックを組み合わせる
まずはGutenbergのデフォルトでどこまでできるのかの把握から。
無理にカスタムブロックを作らなくても、デフォルトのブロックを組み合わせてテンプレート化することができるところまで勉強しました。
ということで、実践コードです。
function bg_training_register_post_type() {
$args = array(
'public' => true,
'label' => 'Recipe',
'show_in_rest' => true,
'template_lock' => 'all',
'template' => array(
array( 'core/columns', array(), array(
array( 'core/column', array(), array(
array( 'core/image', array() ),
) ),
array( 'core/column', array(), array(
array( 'core/heading', array(
'level' => 3,
'placeholder' => 'Add Title',
'content' => array( '材料' )
) ),
array( 'core/list', array(
) ),
) ),
) ),
array( 'core/heading', array(
'level' => 3,
'placeholder' => 'Add Title',
'content' => array( '手順' )
) ),
array( 'core/list', array(
'ordered' => true
) ),
),
);
register_post_type( 'recipe', $args );
}
add_action( 'init', 'bg_training_register_post_type' );
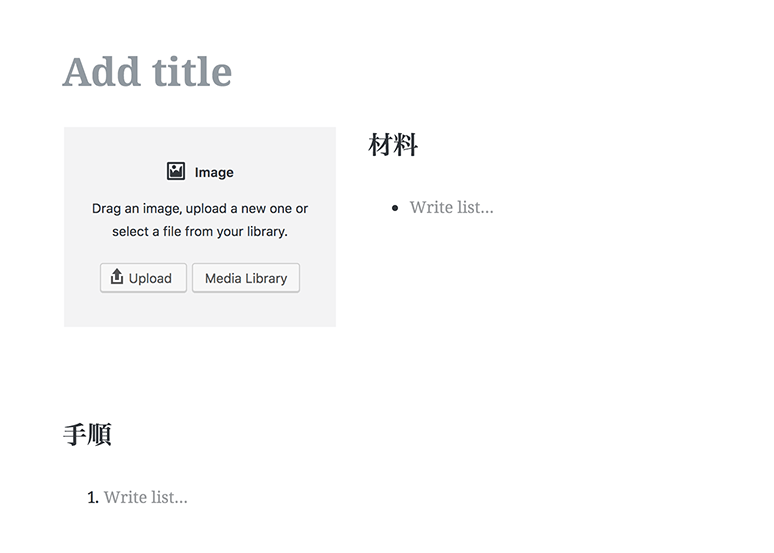
このコードを表示させると、Gutenbergのエディター上ではこのように表示されます。

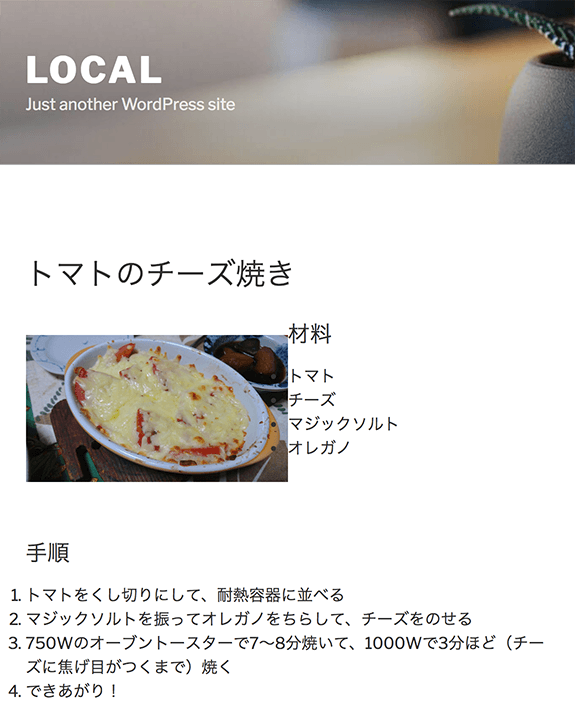
そして、入力するとサイトの方ではこのように表示されます。

余白をCSSで調整すれば、レイアウトはこのまま使えそうですね!
便利すぎて鼻血が出そう・・・。
なお、このコードは
'template_lock' => 'all',
を指定しているので、並べ替えやブロックを追加したりはできません。この指定を解除すればできるようになりますが、自分の意図しないところにブロックが足せるようになっちゃったりします。
このブロック構造を維持したまま、新たにブロックを足したりしたい場合はカスタムブロックの出番・・・ということですね。
今までのWordPressでよくある無理やり入力テンプレートみたいなものを作る場合はテンプレートをロックしてGutenbergのエディタを作ってあげれば事足りそうです。
触らずに「Gutenbergはちょっと・・・」と思ってる人はもったいないので、今のうちにプラグイン入れて色々触ってみましょう!
