ちょっと経ちましたがGutenberg Trainingの第二回目です。
第一回目はこちら。
Training2
カスタムブロックを作ってみる
About
PHPだけである程度カスタマイズできることをTraining 1で学びました。
しかしやはり作りたいものによってはカスタムブロックを作る必要が出てきます。
今回はExampleのコードを元に、「どうやってカスタムブロックを作るのか」を体験しましょう。
Goal
- カスタムブロックを作るのに必要な手順を知る
- 自分で作ったブロックを動かすという体験
- 必要なファイルやコマンドを知る
Tasks
*コピペでOKです。
https://github.com/WordPress/gutenberg-examples/tree/master/01-basic-esnext
にあるファイルをコピペやダウンロードして、プラグインを1つ作ってください。Example: Basic (esnext)というブロックがエディタに表示され、Basic example with JSX! (editor)というコンテンツが表示されればOKです。
Hint
npm install
npm run build
プラグインとして利用する前に、この2つのコマンドが必要です。
Output
GitHubに動作するプラグインとしてソースコードをアップロードしてください。
ということでやっていきます!今回はカスタムブロック入門。
GitHubからベースになるデータを落としてくる
https://github.com/WordPress/gutenberg-examples/tree/master/01-basic-esnext
今回はこのデータで練習です。私がやらかしたのは、「.babelrc」を一緒に移動するのを忘れて、 npm run buildをしたときにエラーを吐いて動かなかったという初歩ミス。
今回のファイルはBabelで変換する必要があったので設定ファイルの.babelrcがあるかはちゃんとチェックしましょう。
この01-basic-esnextごとWordPressのpluginsディレクトリに放り込むといいと思います。(私は別ディレクトリに落としたものを移動した)
落としてきたデータのindex.php にプラグインヘッダーを書く
今回はプラグインとして使うので、プラグインヘッダーを追記します。
特に公式ディレクトリに申請したりしないので、プラグイン名(Plugin Name)だけ書けばOK。
これを書かないとプラグインとして認識されませんので注意!
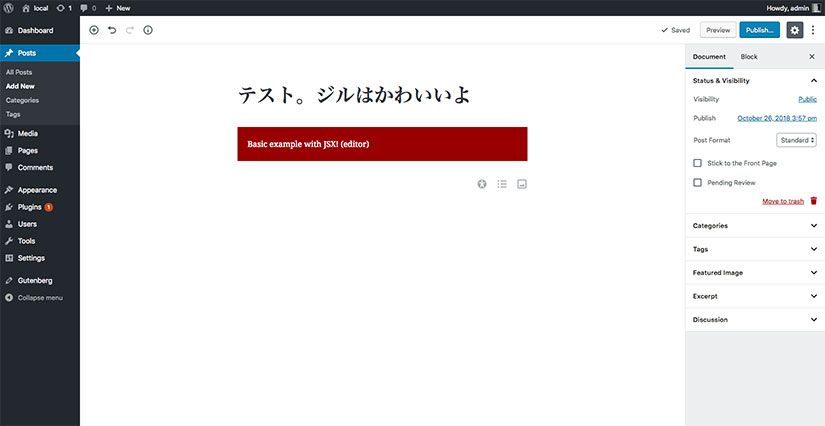
プラグインを有効化したら、エディター画面をチェック


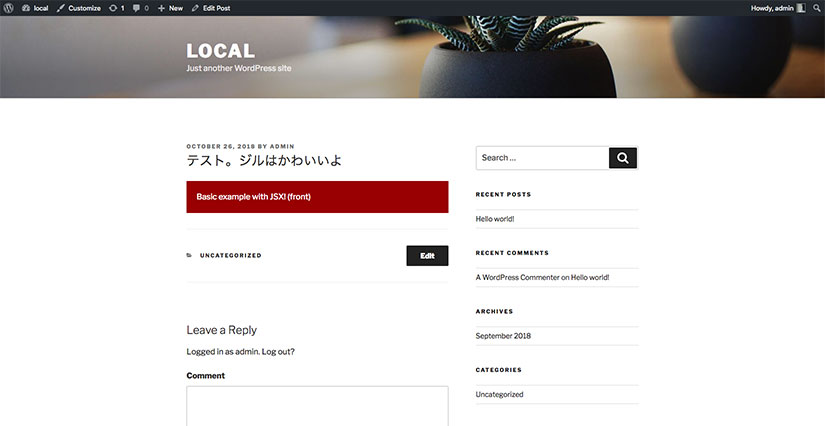
お気づきだろうか。エディター画面とフロント画面で微妙にテキストが違うのを・・・。
Gutenbergのカスタムブロックは、エディター用と保存用でHTMLが別々に設定できるのです!
コードはこんな感じ。
registerBlockType( 'gutenberg-examples/example-01-basic-esnext', {
// Gutenbergのブロックのタイトル
title: __( 'Example: Basic (esnext)', 'gutenberg-examples' ),
// Genericons のクラス名
icon: 'universal-access-alt',
// どこのブロックのカテゴリに追加するか
category: 'layout',
// エディターに出すもの
edit() {
return <div style={ blockStyle }>Basic example with JSX! (editor)</div>;
},
// データベースに保存する値(フロントに出力されるもの)
save() {
return <div style={ blockStyle }>Basic example with JSX! (front)</div>;
},
} );なんとなくカスタムブロックがどういうものかわかってきた気がします。
今回のバージョンはエディターで自由に入力はできないですが、何やらトレーニングを進めていくとちゃんとそういうトレーニングがあるようです。たのしみですね。
