今年に入ってから自社ECサービス系の会社に転職したのですが、転職してからEC-CUBEを触ることが増えました。(※デザイナーです)
粛々とTwigファイルにHTMLを書いていたのですが、例えばliを数十個単位で回すのにHTMLを増やしていくのが面倒だなあと思って、「これTwigにforeachとかそういうのないのかなあ」とちょっと軽い気持ちで調べたらあったのでその備忘録です。(前置きが長い)
Twigとは?
Twig は、 PHP で実装されたオープンソースのテンプレートエンジン である。ライセンスはBSDライセンスである。 その構文はPython で実装された Jinja や、Django に近いものになっている。[3] Symfony2 フレームワークでは デフォルトのテンプレートエンジンとして利用されている。(引用:Wikipedia)
Symfonyとどう違うねん!って思ってたんですが、フレームワークに使われているテンプレートエンジンだったんですね。なるほど。
調べるときに「symfony foreach」とか「Twig foreach」とかどっちで調べたらいいんだ??ってなってたんですが、Twigでいいみたいですね。
したかったこと
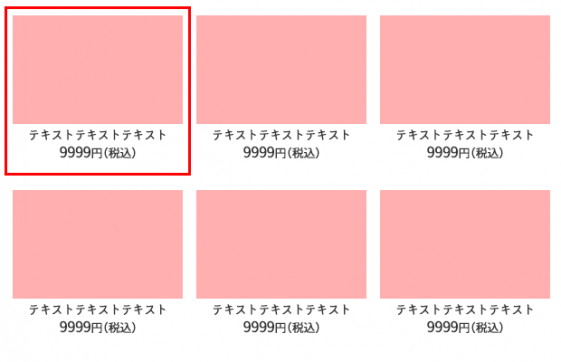
こういうデザインのときに赤枠の部分をfor文で回したい。非常にシンプルです。

5個くらいまでならHTMLでぺたぺたコピペしますが、20個とかになったりもザラなのでfor文を作ってしまったほうが使いまわしがきくしコーディングの時短(大事)になって一石二鳥ですね!
Twigの変数はsetで行う
PHPだと
[php]
<?php $hoge = ‘変数’; ?>
[/php]
という書き方をしますが、Twigの場合はこうです。
[php]
{% set hoge = ‘変数’ %}
[/php]
また、配列の場合は2通りの書き方があります。
まず普通の配列の場合はこちら。
[php]
{% set array = [‘a’, ‘b’, ‘c’, ‘d’] %}
[/php]
連想配列の場合はこちらです。
[php]
{%
set array_02 = {
‘a’: [‘aa’, ‘bb’, ‘cc’],
‘b’: [‘aa’, ‘bb’, ‘cc’]
}
%}
[/php]
連想配列の書き方で普通の配列を書くとエラーになったので、[]と{}で厳密な使い分けがあるのかもしれませんね。(ちょっとこの辺りは断言できません・・・!)
Twigはfor文だけ
twigにはforeach文はありません。
配列はfor文で繰り返し処理をするのがPHPとは違うところですね。
私が今回書いたコードはこちら!
[php]
{%-
set array = {
‘number01’: {
‘title’: ‘タイトル’,
‘overview’: ‘説明文をここにいれる’,
‘item’: {
‘アイテム名1’: {
‘id’: ‘a1000’,
‘price’: ‘2000’
},
‘アイテム名2’: {
‘id’: ‘b1000’,
‘price’: ‘100’
},
‘アイテム名3’: {
‘id’: ‘c1000’,
‘price’: ‘10000’
}
}
},
‘number02’: {
‘title’: ‘タイトル’,
‘overview’: ‘説明文をここにいれる’,
‘item’: {
‘アイテム名1’: {
‘id’: ‘d1000’,
‘price’: ‘1500’
},
‘アイテム名2’: {
‘id’: ‘e1000’,
‘price’: ‘1000’
},
‘アイテム名3’: {
‘id’: ‘f1000’,
‘price’: ‘2000’
}
}
}
}
%}
{%- for number, item_array in array -%}
<h1>{{ attribute( item_array, ‘title’ ) }}</h1>
<p>{{ attribute( item_array, ‘overview’ ) }}</p>
<ul>
{%- for key, value in attribute( item_array, ‘item’ ) -%}
<li><a href="/item/{{ attribute( value, ‘id’ ) }}/index.html">
<dl>
<dt><img src="/images/{{ attribute( value, ‘id’ ) }}.jpg" alt="{{ key }}"></dt>
<dd>{{ key }}</dd>
<dd>¥ {{ attribute( value, ‘price’ ) }}円(税込)</dd>
</dl>
</a></li>
{% endfor %}
</ul>
{% endfor %}
[/php]
ナチュラルに attribute( item_array, 'item' ) みたいな書き方をしましたが、この書き方をすれば配列の特定の値がとれました。(うまく説明ができない)
attribute自体が動的な値が取れる・・・らしいです!
attribute – Documentation – Twig – The flexible, fast, and secure PHP template engine
これでコード書く時間が短縮できてデザインに当てる時間が長くとれるようになりました・・・!
もうfor文は完璧なのでちょこちょこ使ってどんどん効率化していきたいなと思います。まる。
ちなみに、学習コスト的なものはあまりかかってません。というのも、元々WordPressのテーマがりがり書いていたのでPHPホンノチョットダケデキル・・・ホンノチョット・・・という状態だったからです。
自分のやりたいことをどうやって調べたらいいか、こんな書き方できないか、のあたりをつけて調べられるととてもはかどりますね!
今までやってきたことは無駄にはならないなあ、としみじみ。
これからもいろんな知識聞きかじって自分の引き出しにしていきたいと思います!
