転職してWebデザイナーになりましたが、実はHTML(と見せかけたTwig)を書いてることのほうが多い今日このごろ。
他の人がデザインしたものをコーディングして、その後ちらっとGoogle Analyticsで購入率を見たりするんですが、内容はいいのに購入されてないようなページがちらほら・・・。
それをなぜだろう?と考えたときに、「もしかしたら、これはクリックできるってわかりにくいんじゃないだろうか?」ということに思い当たりました。
クリックできるかどうかを考える

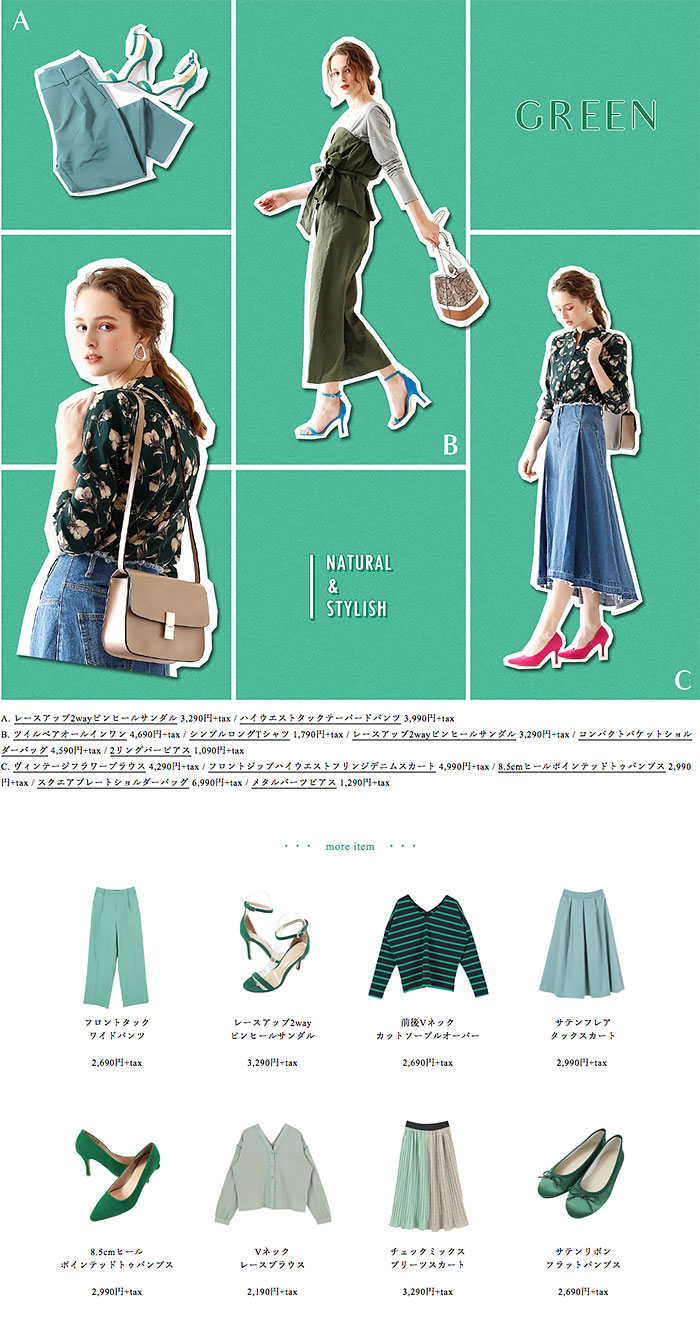
なにかいいページないかな〜と思いながら大好きなtitivateさんにちょうどいい感じのデザインがあったので拝借・・・。私が「もしかしたら、これはクリックできるってわかりにくいんじゃないだろうか?」って思ったページ構成とほぼ同じなのです。
多分みなさんおわかりだと思うのですが、ここです。

ウェブリテラシーが高いと、この商品のサムネイルはそれぞれクリックできるんだな、とわかる(と思う)のですが、そこまで精通してない人だと、「これはカタログなんだな(=クリックできない)」と思いかねないデザインではないでしょうか。
ここを改善しようと思ったら一番簡単なのは、「BUY(買う)」ボタンをつけることです。実際、私が見てるページもtitivateさんの別のページもBUYボタンがついていました。
凝りすぎたりシンプルを追求したページは見づらい?
ページ改善の案として私はBUYボタンを挙げましたが、できる改善はほかにもたくさんなんでもあると思います。
でも、それは本当にユーザーに意図した行動(=これはクリックができる商品である)と認識できる改善なのかはしっかり考えないといけないなあ、と改めて感じました。
BUYボタンを取ったのはサイトスクロールを少しでも短くしようという試行錯誤の果てのものかもしれない。でもそれが購入につながらなければ本末転倒であって・・・。ちょっと自分でも混乱してきました!
リンクは下線をつけるだとか、クリックできるものはわかりやすくするだとか、すごく基本的なことですが大事なことです。
では、どのページでもBUYボタンは必要なのか?
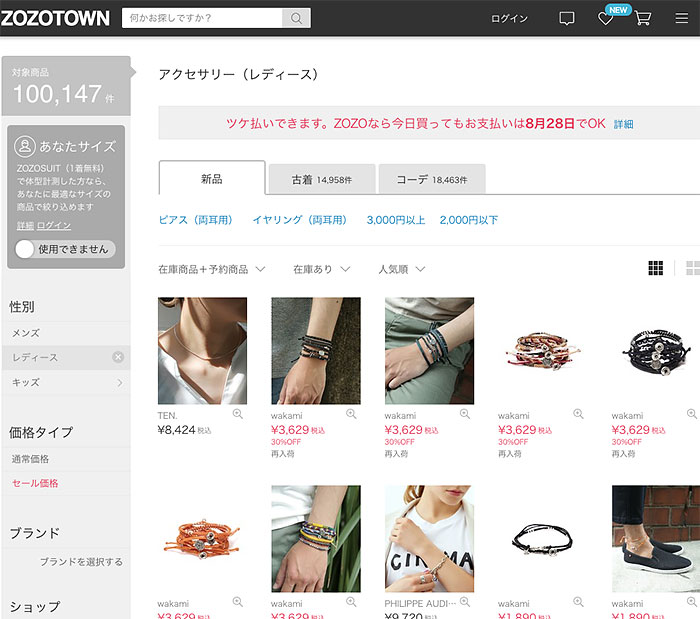
必ずしもそうではないと思います。たとえば、ECの商品一覧ページはBUYボタンがなくてもクリックできるものってわかりますよね?

これは商品一覧ページだからわざわざBUYボタンがなくてもクリックできるものだってわかります。
ここからは私の独断と偏見ですが・・・商品一覧ページは「探す」ため、特集ページは「見る」ためで、目的が違えば載せないといけない要素は違ってくる。
「見る」ためのページで買わせようと思ったら、「これはこのページから商品ページに飛べます」ということを明示してあげないといけない。みたいなことを考えました。つまり、アフォーダンス・・・!(カタカナ語を使うとかしこそうに見えてすき)
これどう書いたらいいの?って聞いたら、「コンテキストじゃない?」って言われてエモい!ってタイトルに入れたんですが、私がいまいちコンテキストとは!の書き方をわかってなくてタイトル終わりになってしまいましたが、多分内容はコンテキストをちゃんと考えたいね!ってなってる・・・はず・・・!
