HTMLコードと一緒にまとまってたらいいなと思ってましたが、探すのが面倒なので自分のブログでまとめることにしました。
デザインに関係なさそうなインライン画像や埋め込み、ウィジェット系は省いています。
必要かもと思ったら追加します。
デフォルトブロックも結構数があるので、セクションで分けてまとめていきます。
(飽きないうちに全部やりきりたい…)
WordPress 5.2.2搭載のGutenbergで確認しています(2019/8/30追記)
見出しブロックについて、未確定ですが確認したことを追記してます(2019/8/30追記)
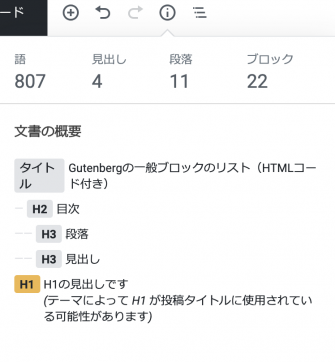
目次
- 一般ブロック
- フォーマット(整形)
- レイアウト要素
- ウィジェット
- 埋め込み(準備中)
それではさっそくはじめていきます。
段落
これは普通の段落です。
<p>これは普通の段落です。</p>
テキスト設定の文字サイズを特大にしました。
<p class="has-huge-font-size">テキスト設定の文字サイズを特大にしました。</p>
テキスト設定の文字サイズを大にしました。
<p class="has-large-font-size">テキスト設定の文字サイズを大にしました。</p>
テキスト設定の文字サイズを中にしました。
<p class="has-medium-font-size">テキスト設定の文字サイズを中にしました。</p>
テキスト設定の文字サイズを自由に入力しました。
<p style="font-size:27px">テキスト設定の文字サイズを自由に入力しました。</p>
特大、大、中のデフォルトの文字サイズは、add_theme_supportのeditor-font-sizesで指定できます。
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( 'small', 'themeLangDomain' ),
'shortName' => __( 'S', 'themeLangDomain' ),
'size' => 12,
'slug' => 'small'
)
);
ドロップキャップもできます。
<p class="has-drop-cap">ドロップキャップもできます。</p>
見出し
未確定ですが、Gutenbergプラグインを入れてるとstyle属性で出力されているところがクラスになっているようです。コアにその仕様が取り込まれるかはわからないですが、プラグインを入れる場合は以下のようなクラスも用意しておいたほうがよいかも?
プルリクがマージされてるようなのでおそらく合ってるはず。
https://github.com/WordPress/gutenberg/pull/16794
- has-text-align-left
- has-text-align-center
- has-text-align-right
H1の見出しです
<h1>H1の見出しです</h1>
H1の見出しに左配置を入れました
<h1 style="text-align:left">H1の見出しに左配置を入れました</h1>
H1の見出しに中央配置を入れました
<h1 style="text-align:center">H1の見出しに中央配置を入れました</h1>
H1の見出しに右配置を入れました
<h1 style="text-align:right">H1の見出しに右配置を入れました</h1>
h1の見出しは右のブロック設定から選べますが、コンテンツ構造上以下のようにアラートが出ます。とはいえ、エディター上で選べるは選べるので何かしらデザインは入れておいたほうがよさそうですね。

管理画面エディターで選べるのはh1〜h6で、吐き出される配置は全てstyle属性で入るのは同じなので割愛します。
画像
デフォルト

<figure class="wp-block-image"> <img src="/wp-content/uploads/2019/02/jill_01.jpg" alt="" class="wp-image-1952"> <figcaption>くそかわチビジル</figcaption> </figure>
左寄せ

<div class="wp-block-image"> <figure class="alignleft"><img src="/wp-content/uploads/2017/11/sweetpotato-1024x538.jpg" alt="" class="wp-image-238" srcset="/wp-content/uploads/2017/11/sweetpotato-1024x538.jpg 1024w, /wp-content/uploads/2017/11/sweetpotato-300x158.jpg 300w, /wp-content/uploads/2017/11/sweetpotato-690x362.jpg 690w, /wp-content/uploads/2017/11/sweetpotato-768x403.jpg 768w, /wp-content/uploads/2017/11/sweetpotato.jpg 1200w" sizes="(max-width: 1024px) 100vw, 1024px"> <figcaption>おいしそうなスイートポテト</figcaption> </figure> </div>
中央寄せ

<div class="wp-block-image"> <figure class="aligncenter"><img src="/wp-content/uploads/2019/03/karikari_05.jpg" alt="" class="wp-image-2009" srcset="/wp-content/uploads/2019/03/karikari_05.jpg 705w, /wp-content/uploads/2019/03/karikari_05-646x362.jpg 646w, /wp-content/uploads/2019/03/karikari_05-640x360.jpg 640w, /wp-content/uploads/2019/03/karikari_05-64x36.jpg 64w" sizes="(max-width: 705px) 100vw, 705px"> <figcaption>ごろにゃんのジル</figcaption> </figure> </div>
右寄せ

<div class="wp-block-image"> <figure class="alignright"> <img src="/wp-content/uploads/2018/11/nikukyu_04.jpg" alt="" class="wp-image-1874" srcset="/wp-content/uploads/2018/11/nikukyu_04.jpg 605w, /wp-content/uploads/2018/11/nikukyu_04-362x362.jpg 362w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>にくきうマドレーヌ</figcaption> </figure> </div>
幅広

<figure class="wp-block-image alignwide"> <img src="/wp-content/uploads/2019/02/gift_08-1.jpg" alt="" class="wp-image-1981" srcset="/wp-content/uploads/2019/02/gift_08-1.jpg 605w, /wp-content/uploads/2019/02/gift_08-1-272x362.jpg 272w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>椅子を占拠するジル</figcaption> </figure>
全幅

<figure class="wp-block-image alignfull"> <img src="/wp-content/uploads/2019/03/karikari_02.jpg" alt="" class="wp-image-2004" srcset="/wp-content/uploads/2019/03/karikari_02.jpg 806w, /wp-content/uploads/2019/03/karikari_02-482x362.jpg 482w, /wp-content/uploads/2019/03/karikari_02-768x576.jpg 768w" sizes="(max-width: 806px) 100vw, 806px"> <figcaption>機械相手にごはんをねだるジル</figcaption> </figure>
位置指定と幅広、全幅でHTMLの構成が若干変わりますね。
ちなみに、alignrightとかalignleftが入ってるとデフォルトでfloatが付与されるので、ここはclearfixを入れるなりして下の要素が回り込まないように注意したいところです。
エディター上でもfloatされるので、記事がとても書きづらくなります。
リスト
- 普通のリストです
- インデントしました
- 更にインデントしました
- インデントしました
<ul> <li>普通のリストです<ul> <li>インデントしました<ul> <li>更にインデントしました</li> </ul></li> </ul></li> </ul>
- 番号リストです
- インデントしました
- 更にインデントしました
- インデントしました
<ol> <li>番号リストです<ol> <li>インデントしました<ol> <li>更にインデントしました</li></ol> </li></ol> </li> </ol>
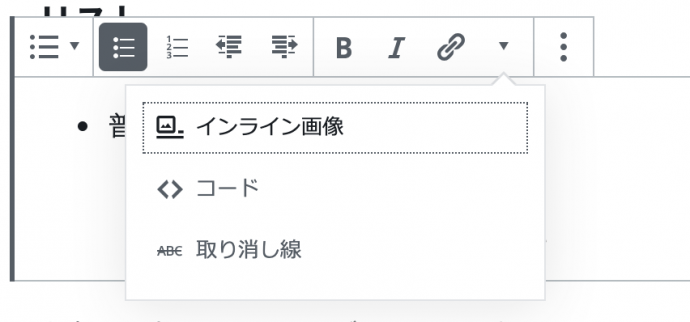
リストは普通のリストですね。インライン要素を入れることもできます。(※こちら段落タグにも同じ機能があります)

ギャラリー
デフォルト


アマゾン袋 
どこかを見つめるジル
<ul class="wp-block-gallery columns-3 is-cropped"> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2019/02/gift-1024x538.jpg" alt="" data-id="1979" data-link="/2019/02/19/1969/gift/" class="wp-image-1979" srcset="/wp-content/uploads/2019/02/gift-1024x538.jpg 1024w, /wp-content/uploads/2019/02/gift-300x158.jpg 300w, /wp-content/uploads/2019/02/gift-690x362.jpg 690w, /wp-content/uploads/2019/02/gift-768x403.jpg 768w, /wp-content/uploads/2019/02/gift.jpg 1200w" sizes="(max-width: 1024px) 100vw, 1024px"> </figure> </li> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2019/02/gift_02.jpg" alt="" data-id="1971" data-link="/2019/02/19/1969/gift_02/" class="wp-image-1971" srcset="/wp-content/uploads/2019/02/gift_02.jpg 605w, /wp-content/uploads/2019/02/gift_02-272x362.jpg 272w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>アマゾン袋</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2019/02/gift_03.jpg" alt="" data-id="1972" data-link="/2019/02/19/1969/gift_03/" class="wp-image-1972" srcset="/wp-content/uploads/2019/02/gift_03.jpg 605w, /wp-content/uploads/2019/02/gift_03-272x362.jpg 272w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>どこかを見つめるジル</figcaption></figure> </li> </ul>
デフォルトではカラムに合わせて画像が切り抜かれます。
カラム数は右側にある設定で選択できます。
切り抜きなし

ぱへ 
おいしかったぱへ 
ピスタチオさいこう
<ul class="wp-block-gallery columns-2"> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2018/12/parfait_2018_05.jpg" alt="" data-id="1903" data-link="/2018/12/12/1898/parfait_2018_05/" class="wp-image-1903" srcset="/wp-content/uploads/2018/12/parfait_2018_05.jpg 605w, /wp-content/uploads/2018/12/parfait_2018_05-362x362.jpg 362w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>ぱへ</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2018/12/parfait_2018_06.jpg" alt="" data-id="1904" data-link="/2018/12/12/1898/parfait_2018_06/" class="wp-image-1904" srcset="/wp-content/uploads/2018/12/parfait_2018_06.jpg 605w, /wp-content/uploads/2018/12/parfait_2018_06-362x362.jpg 362w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>おいしかったぱへ</figcaption> </figure></li> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2018/12/parfait_2018-1024x538.jpg" alt="" data-id="1906" data-link="/2018/12/12/1898/parfait_2018/" class="wp-image-1906" srcset="/wp-content/uploads/2018/12/parfait_2018-1024x538.jpg 1024w, /wp-content/uploads/2018/12/parfait_2018-300x158.jpg 300w, /wp-content/uploads/2018/12/parfait_2018-690x362.jpg 690w, /wp-content/uploads/2018/12/parfait_2018-768x403.jpg 768w, /wp-content/uploads/2018/12/parfait_2018.jpg 1200w" sizes="(max-width: 1024px) 100vw, 1024px"> <figcaption>ピスタチオさいこう</figcaption> </figure> </li> </ul>
画像の切り抜きをオフにしてカラム数を2に変えてみました。最後の一つが下に落ちています。
どうやら.wp-block-gallery につく、.is-cropped で切り抜き制御してるみたいですね。
左寄せ

叩いてご飯を要求するジル 
テレビの前を陣取るジル
<ul class="wp-block-gallery alignleft columns-2 is-cropped"> <li class="blocks-gallery-item"> <figure><img src="/wp-content/uploads/2019/03/karikari_01.jpg" alt="" data-id="2003" data-link="/2019/03/25/2002/karikari_01/" class="wp-image-2003" srcset="/wp-content/uploads/2019/03/karikari_01.jpg 806w, /wp-content/uploads/2019/03/karikari_01-482x362.jpg 482w, /wp-content/uploads/2019/03/karikari_01-768x576.jpg 768w" sizes="(max-width: 806px) 100vw, 806px"> <figcaption>叩いてご飯を要求するジル</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2019/02/jill_12.jpg" alt="" data-id="1965" data-link="/2019/02/07/1950/jill_12/" class="wp-image-1965" srcset="/wp-content/uploads/2019/02/jill_12.jpg 806w, /wp-content/uploads/2019/02/jill_12-482x362.jpg 482w, /wp-content/uploads/2019/02/jill_12-768x576.jpg 768w" sizes="(max-width: 806px) 100vw, 806px"> <figcaption>テレビの前を陣取るジル</figcaption> </figure> </li> </ul>
中央寄せ

ベストカラー 
色物のベストカラー
<ul class="wp-block-gallery aligncenter columns-2 is-cropped"> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2019/01/pcolor_02.jpg" alt="" data-id="1926" data-link="/2019/01/07/1922/pcolor_02/" class="wp-image-1926" srcset="/wp-content/uploads/2019/01/pcolor_02.jpg 601w, /wp-content/uploads/2019/01/pcolor_02-362x362.jpg 362w" sizes="(max-width: 601px) 100vw, 601px"> <figcaption>ベストカラー</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2019/01/pcolor_01.jpg" alt="" data-id="1925" data-link="/2019/01/07/1922/pcolor_01/" class="wp-image-1925" srcset="/wp-content/uploads/2019/01/pcolor_01.jpg 600w, /wp-content/uploads/2019/01/pcolor_01-362x362.jpg 362w" sizes="(max-width: 600px) 100vw, 600px"> <figcaption>色物のベストカラー</figcaption> </figure> </li> </ul>
右寄せ

アウラちゃん 
ミコッテちゃん
<ul class="wp-block-gallery alignright columns-2 is-cropped"> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/12/ff14_02.jpg" alt="" data-id="1911" data-link="/2018/12/16/1908/ff14_02/" class="wp-image-1911" srcset="/wp-content/uploads/2018/12/ff14_02.jpg 768w, /wp-content/uploads/2018/12/ff14_02-644x362.jpg 644w, /wp-content/uploads/2018/12/ff14_02-640x360.jpg 640w, /wp-content/uploads/2018/12/ff14_02-64x36.jpg 64w" sizes="(max-width: 768px) 100vw, 768px"> <figcaption>アウラちゃん</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/12/ff14_01.jpg" alt="" data-id="1910" data-link="/2018/12/16/1908/ff14_01/" class="wp-image-1910" srcset="/wp-content/uploads/2018/12/ff14_01.jpg 768w, /wp-content/uploads/2018/12/ff14_01-644x362.jpg 644w, /wp-content/uploads/2018/12/ff14_01-640x360.jpg 640w, /wp-content/uploads/2018/12/ff14_01-64x36.jpg 64w" sizes="(max-width: 768px) 100vw, 768px"> <figcaption>ミコッテちゃん</figcaption> </figure> </li> </ul>
右寄せと左寄せには、デフォルトのスタイルでmax-widthが入っています。
今回はコードを書いてるので回り込んでいませんが、段落タグなんかは回り込みます。
幅広

佐々木 
おしゃん
<ul class="wp-block-gallery alignwide columns-2 is-cropped"> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/12/parfait_2018_01.jpg" alt="" data-id="1899" data-link="/2018/12/12/1898/parfait_2018_01/" class="wp-image-1899" srcset="/wp-content/uploads/2018/12/parfait_2018_01.jpg 605w, /wp-content/uploads/2018/12/parfait_2018_01-272x362.jpg 272w" sizes="(max-width: 605px) 100vw, 605px"> <figcaption>佐々木</figcaption> </figure> </li> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/12/parfait_2018_02.jpg" alt="" data-id="1900" data-link="/2018/12/12/1898/parfait_2018_02/" class="wp-image-1900" srcset="/wp-content/uploads/2018/12/parfait_2018_02.jpg 806w, /wp-content/uploads/2018/12/parfait_2018_02-482x362.jpg 482w, /wp-content/uploads/2018/12/parfait_2018_02-768x576.jpg 768w" sizes="(max-width: 806px) 100vw, 806px"> <figcaption>おしゃん</figcaption> </figure> </li> </ul>
全幅

茅乃舎のだしソース 
茅乃舎だし
<ul class="wp-block-gallery alignfull columns-2"> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/08/kayanoya_05.jpg" alt="" data-id="1771" data-link="/2018/08/07/1765/kayanoya_05/" class="wp-image-1771" srcset="/wp-content/uploads/2018/08/kayanoya_05.jpg 700w, /wp-content/uploads/2018/08/kayanoya_05-483x362.jpg 483w" sizes="(max-width: 700px) 100vw, 700px"> <figcaption>茅乃舎のだしソース</figcaption> </figure></li> <li class="blocks-gallery-item"> <figure> <img src="/wp-content/uploads/2018/08/kayanoya_02.jpg" alt="" data-id="1770" data-link="/2018/08/07/1765/kayanoya_02/" class="wp-image-1770" srcset="/wp-content/uploads/2018/08/kayanoya_02.jpg 700w, /wp-content/uploads/2018/08/kayanoya_02-483x362.jpg 483w" sizes="(max-width: 700px) 100vw, 700px"> <figcaption>茅乃舎だし</figcaption> </figure> </li> </ul>
引用タグ
デフォルト
引用タグです
引用元はここです
<blockquote class="wp-block-quote"> <p>引用タグです</p> <cite>引用元はここです</cite> </blockquote>
大
大スタイルを選んだとき
引用元はここです
<blockquote class="wp-block-quote is-style-large"> <p>大スタイルを選んだとき</p> <cite>引用元はここです</cite> </blockquote>
音声
デフォルト
<figure class="wp-block-audio"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> <figcaption>にゃーおーん</figcaption> </figure>
左寄せ
<figure class="wp-block-audio alignleft"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> </figure>
中央寄せ
<figure class="wp-block-audio aligncenter"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> </figure>
右寄せ
<figure class="wp-block-audio alignright"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> </figure>
幅広
<figure class="wp-block-audio alignwide"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> </figure>
全幅
<figure class="wp-block-audio alignfull"> <audio controls="" src="/wp-content/uploads/2019/04/cat-cry3.mp3"></audio> </figure>
音素材持ってないので、効果音ラボ様から拝借しました。
カバー
デフォルト
カバー画像
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/03/remote.jpg)"> <div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">カバー画像</p> </div> </div>
左寄せ
行き倒れ寝
<div class="wp-block-cover has-background-dim-20 has-luminous-vivid-orange-background-color has-background-dim has-parallax" style="background-image:url(/wp-content/uploads/2019/02/gift_08.jpg)"> <div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">行き倒れ寝</p> </div> </div>
ブロック設定で背景を固定にして、カラーと透過率を変えてみました。
中央寄せ
デフォルトの段落タグを
見出しタグに変えた
<div class="wp-block-cover aligncenter has-background-dim" style="background-image:url(/wp-content/uploads/2018/12/jill_tour04.jpg)"> <div class="wp-block-cover__inner-container"> <h2>デフォルトの段落タグを<br>見出しタグに変えた</h2> </div> </div>
右寄せ
オルファクトリーおいしいよ
<div class="wp-block-cover alignright has-background-dim" style="background-image:url(/wp-content/uploads/2018/08/anicom_01.jpg)"> <div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">オルファクトリーおいしいよ</p> </div> </div>
幅広
だし三兄弟
<div class="wp-block-cover alignwide has-background-dim-10 has-pale-pink-background-color has-background-dim" style="background-image:url(/wp-content/uploads/2018/08/kayanoya_03.jpg)"> <div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">だし三兄弟</p> </div> </div>
全幅
ジルはさいこうにかわいい!
<div class="wp-block-cover alignfull has-background-dim-70 has-background-dim" style="background-image:url(/wp-content/uploads/2019/02/jill_03.jpg);background-color:#79919c;background-position:54.377880184331794% 14.583333333333334%"> <div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">ジルはさいこうにかわいい!</p> </div> </div>
デフォルトでテキストがセンターにきます。
テキストは段落タグがデフォルトでついてきます。段落タグなので編集可能。
カバーブロックは右側の設定から割と細かく設定が可能です。
- 固定背景
- オーバーレイのカラー
- 背景の透過率
デフォルトでは50%の透過率の黒が入っています。
カラーパレットからの選択、もちろんカスタムカラーで設定もできます。
数値やカスタムカラーを変更した場合、スタイル属性が設定されます。
ファイル
デフォルト
<div class="wp-block-file"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
左寄せ
<div class="wp-block-file alignleft"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
中央寄せ
<div class="wp-block-file aligncenter"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
右寄せ
<div class="wp-block-file alignright"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
幅広
<div class="wp-block-file alignwide"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
全幅
<div class="wp-block-file alignfull"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf">wbkyoto_201704</a> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" class="wp-block-file__button" download="">ダウンロード</a> </div>
ダウンロードボタン非表示、別タブ表示
<div class="wp-block-file"> <a href="/wp-content/uploads/2019/04/wbkyoto_201704.pdf" target="_blank" rel="noreferrer noopener">wbkyoto_201704</a> </div>
ダウンロードボタンの有無が設定できてよいですね。
動画
デフォルト
<figure class="wp-block-video"> <video controls="" src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> </figure>
左寄せ
<figure class="wp-block-video alignleft"> <video controls="" poster="/wp-content/uploads/2019/03/karikari.jpg" src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> <figcaption>ポスター画像も設定</figcaption> </figure>
中央寄せ
<figure class="wp-block-video aligncenter"> <video controls="" muted="" src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> <figcaption>ミュート設定</figcaption> </figure>
右寄せ
<figure class="wp-block-video alignright"> <video controls="" src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> </figure>
幅広
<figure class="wp-block-video alignwide"> <video src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> </figure>
全幅
<figure class="wp-block-video alignfull"> <video controls="" src="/wp-content/uploads/2019/02/MOV_0605.mp4"></video> </figure>
動画ブロックも色々と設定ができます。
- 自動再生のオンオフ
- ループのオンオフ
- ミュート(消音)のオンオフ
- プレイバックコントロールの表示非表示
- Play inlineの設定(なんだこれは)
- 先読みの設定
- ポスター画像
Play inlineってなんだろう・・・。知ってる人おしえてください。
さて、一般ブロックの一覧はこんな感じです。
うっかりパターン出しまでやってのでめちゃくちゃに時間がかかってもう心が折れそうです。
Gutenberg前提のサイトを作るときの参考になればと思います。
